-
咨询电话
13592147543 -
微信扫一扫

HTML + CSS 为何得不到编程界的认可?
行业资讯 发布者:cya 2020-01-07 08:41 访问量:327
本文经授权转自公众号CSDN(ID:CSDNnews) 作者 | Amadou Ibrahim 译者 | 弯月,责编 | 郭芮
有好多次,别人说我算不上程序员,因为我在用HTML + CSS编程。我非常伤心,因为别人都不认为我是开发人员。我们讨论了好几个小时,网上也有很多关于这个话题的讨论。但仍然还有人否认这一点,那么就让我们在本文中好好探讨一番。
在深入探讨之前,让我们先来了解一下HTML + CSS的基础知识。
根据维基百科:
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
这意味着你需要使用HTML来构造显示在网页上的文档。下面是一个基本的HTML页面的例子:
<!DOCTYPE html>
<html>
<head>
<!-- Metadata goes here -->
</head>
<body>
<!-- Page content goes here -->
</body>
</html>
根据维基百科:
层叠样式表(英语:Cascading Style Sheets,缩写:CSS;又称串样式列表、级联样式表、串接样式表、阶层式样式表)是一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言。
下面是一个CSS文件的示例:
*{
box-sizing: border-box; max-width: 100%;
}
body{
font-size: 1.25rem; padding-bottom: 70px;
background: #fff;
}首先,我不止一次听说有人认为HTML + CSS没有编程结构。那么编程结构是什么?经过一番搜索后,我发现,现代编程语言的编程结构几乎都如出一辙。控制结构和数据结构。别着急,且听我慢慢道来。
控制结构

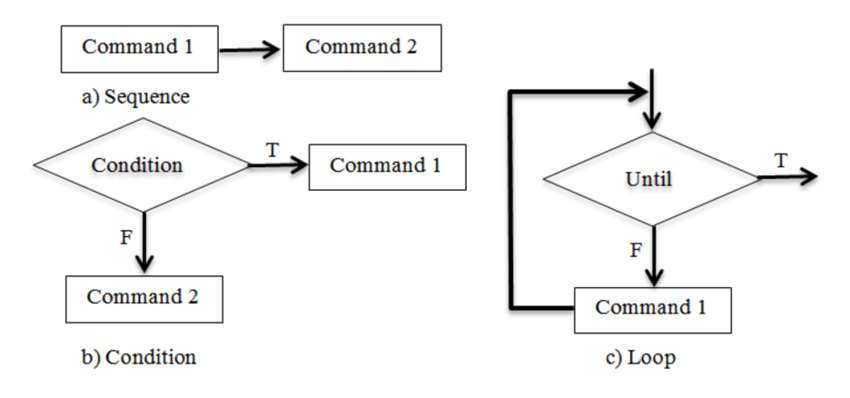
控制结构指的是,分析变量并根据给定的参数选择程序执行顺序的一块程序。
控制结构包括顺序控制、条件控制和循环控制。下面我来举例说明。我使用Ruby语言来书写示例。别担心,Ruby很接近英语,非常易于理解。
顺序控制:逐条执行的指令。在下面的示例中,我们将执行一系列指令。
# Sequences control-structures
## Set a new varibale age to 0.
age = 0
## Then another varibale required_age to 15.
required_age = 15
## Print this message "What is your age?" to the user
puts "What is your age?"
## Get the user input and store it in age. Type 14
age = gets.chomp.to_i
## Print this message "You are 14 year's old" to the user
puts "You are #{age} year's old"
# Condition Control Structure
## Set a new varibale age to 15.
age = 15
## Then another varibale required_age to 16.
required_age = 16
## check if the user age is less than 16
if age < 16
## If the condition is checked, print the message "Sorry, you can't pass the driver license!" to the user
puts "Sorry, you can't pass the driver license!"
else
## If the condition is not checked, print this message "Great! You can pass your driver license" to the user
puts "Great! You can pass your driver license"
end
# Loop Control Structure
## Set a variable "counter" to zero
counter = 1
## Iterate through the loop as long as "counter" is less than 5
while counter <=5 do
## Print "Get your driver license with LicenseGuru"
puts "Get your driver license with LicenseGuru"
## Add 1 to the current value of counter
counter+=1
end
数据结构
什么是数据结构?维基百科上说:
数据结构(英语:data structure)是计算机中存储、组织数据的方式。
简单来说,数据结构表示组织数据、定义数据类型以及操作数据的方法。大多数编程语言都有不同类型的数据,包括字符串、整数、布尔值、数组、对象...
那么,HTML + CSS也有这种数据结构吗?此外,还有人说HTML + CSS不具备图灵完备性——那么,图灵完备性又是什么?
我的第一反应也是发懵。但经过几个小时的查阅后,我有了大致的了解。
简而言之,在计算理论里,如果一系列操作数据的规则(如指令集、编程语言、细胞自动机)可以用来模拟单带图灵机,那么它是图灵完备的。
图灵机是英国数学家艾伦·图灵于1936年提出的一种将人的计算行为进行抽象的数学逻辑机,其更抽象的意义为一种计算模型,可以看作等价于任何有限逻辑数学过程的终极强大逻辑机器。
图灵机是一个规则、状态和转换的系统,并不是指真正的机器。
如此说来,HTML + CSS确实不具备图灵完备性。因为HTML + CSS无法更改系统状态。也无法做出决策或根据输入更改状态……
那么,我还能说HTML + CSS是编程语言吗?
是的,你没看错,CSS有自己的控制结构方式。下面是一些例子。
顺序控制
与其他编程语言一样,我们可以在CSS中逐行执行指令。
body{
// Set the background to white color
background:#fff;
// Set the font size to 20px
font-size: 20px;
// Set the background to yellow
background:yellow;
// Set the font size to 14px
font-size:14px
}

条件控制
@media screen and (max-width: 567px) {
// Style 1
}
@media screen and (max-width: 900px) {
// style 2
}
@supports (display: flex) {
navbar{
display:flex;
}
}
@supports not (display: flex) {
div { float: left; } /* alternative styles */
}
你是认真的吗?是认真的。CSS也有类似循环的指令。尽管看上去与其他编程语言的循环有所不同。CSS的循环指令没有“for”循环或“while”循环。让我们看一下这段代码:
li a{
font-weight:700;
display: block;
padding: 15px;
margin-bottom:10px;
background:#333;
color:white;
text-align: center;
text-decoration: none;
}
li a.active{
background:red;
color:white;
}

现在你是否同意HTML + CSS具有编程语言结构?你同意?那太好了!我们之间达成了共识,你可以走了。
哦?你还在继续阅读?你还有疑问?那么就让我来一一解答吧。
如果有人说CSS具备图灵完备性,你会说什么?你无言以对,是吗?事实上,有一位名叫Eli Fox-Epstein的名人证明了这一点。他进行了一项实验,并证明HTML + CSS具备图灵完备性,而这个故事发生在2011年。有关的详细信息,请点击这里(https://accodeing.com/blog/2015/css3-proven-to-be-turing-complete)。
所以,你现在可以接受HTML + CSS是一种编程语言了吗?
HTML + CSS就是当代网页的“双侠”(请参照电影《双侠》)。
对于全世界所有的网站而言,无论其服务器端的语言是什么,前端都使用了HTML + CSS。
当目前为止,互联网上的网站数目高达17亿,供44亿用户使用。而且这个数字还在不断增长。
这些网站又分为静态网站和动态网站。静态网站仅使用HTML + CSS构建。而动态网站还用到了其他语言。
其他语言是什么意思?
为了让HTML + CSS大放异彩,你还需要其他的编程语言来润色。常见的编程语言包括PHP、Python、Ruby、Javascript等等。Facebook、Twitter、Google和Medium都是动态网站。他们的网站因结合了多种语言而得以蓬勃发展
文章连接: https://chenzhankj.com/hyzx/669.html
版权声明:文章由 晨展科技 整理收集,来源于互联网或者用户投稿,如有侵权,请联系我们,我们会立即删除。如转载请保留